Introduction
Businesses are increasingly focusing on flexibility, scalability, and multi-platform delivery of content. Traditional CMS platforms often fall short in delivering the dynamic needs of modern applications. This is where decoupled and headless CMS solutions come into play. Both offer more modern architectures for delivering content but serve different purposes and use cases. In this blog, we’ll explore the key differences, advantages, and real-life applications of decoupled CMS and headless CMS, helping you make an informed decision about which is the right fit for your business.
The Problem with Traditional CMS Solutions
Traditional content management systems (CMS) like WordPress, Joomla, and Drupal have a monolithic structure where both the front-end (what users see) and the back-end (where content is managed) are tightly interconnected. This model makes it difficult to deliver content across multiple platforms such as mobile apps, IoT devices, and third-party systems.
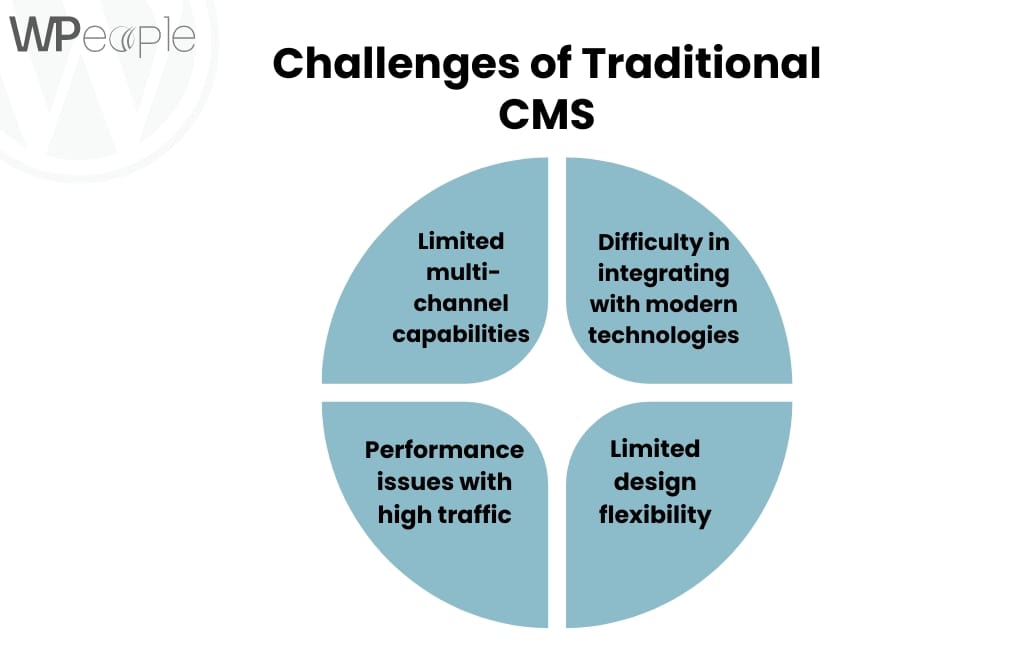
Challenges of Traditional CMS:

- Limited multi-channel capabilities.
- Performance issues with high traffic.
- Limited design flexibility.
- Difficulty in integrating with modern technologies.
What is a Headless CMS Solution?
A headless CMS is a backend-only content management system that serves as a content repository without a connected front-end. In this model, the CMS delivers content via APIs to any front-end or device.
Key Features of a Headless CMS:
- Front-end agnostic, giving developers the freedom to use any technology (React, Vue.js, etc.).
- Uses APIs to deliver content, allowing integration with multiple channels.
- Offers high flexibility in presenting content.
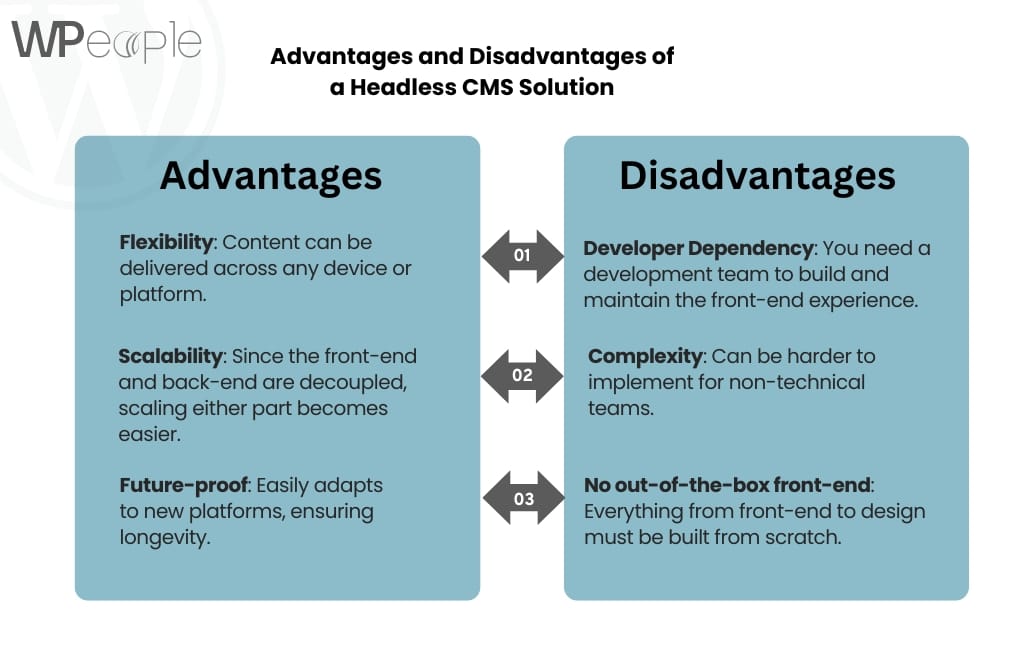
Advantages and Disadvantages of a Headless CMS Solution

Advantages:
- Flexibility: Content can be delivered across any device or platform.
- Scalability: Since the front-end and back-end are decoupled, scaling either part becomes easier.
- Future-proof: Easily adapts to new platforms, ensuring longevity.
Disadvantages:
- Developer Dependency: You need a development team to build and maintain the front-end experience.
- Complexity: Can be harder to implement for non-technical teams.
- No out-of-the-box front-end: Everything from front-end to design must be built from scratch.
What is a Decoupled CMS Solution?
A decoupled CMS also separates the front-end and back-end, but unlike a headless CMS, it includes a built-in front-end for web-based content delivery. In this architecture, the content is managed in the back-end and can be served through a default front-end while still having the flexibility to deliver content via APIs to other platforms.
Key Features of a Decoupled CMS:
- Allows for simultaneous traditional and API-driven content delivery.
- Includes a front-end for traditional websites, but with the flexibility of headless architecture for multi-channel support.
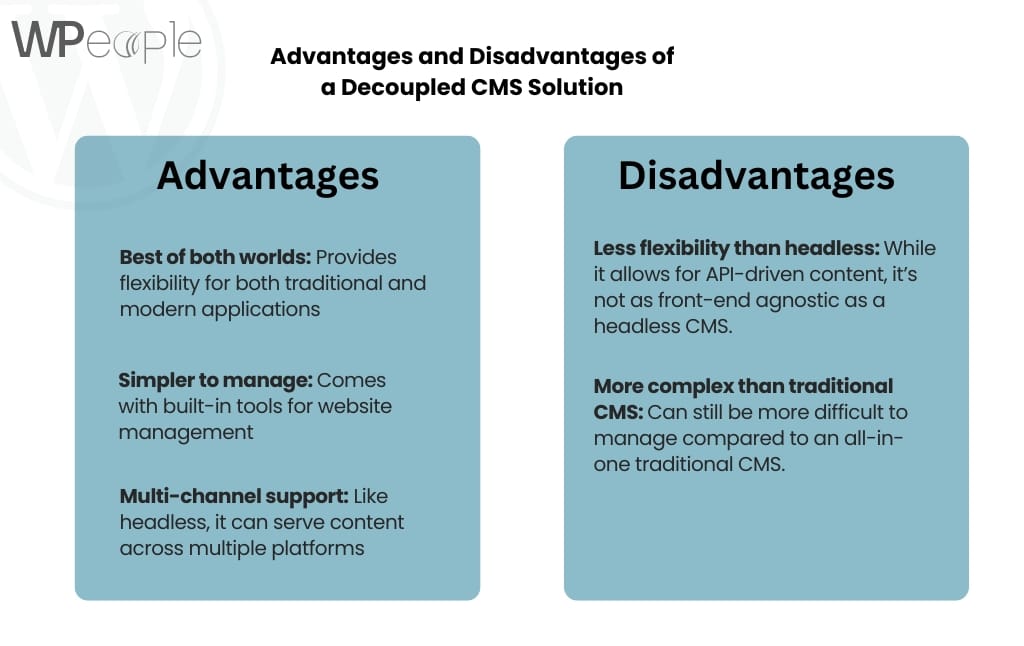
Advantages and Disadvantages of a Decoupled CMS Solution

Advantages:
- Best of both worlds: Provides flexibility for both traditional and modern applications.
- Simpler to manage: Comes with built-in tools for website management.
- Multi-channel support: Like headless, it can serve content across multiple platforms.
Disadvantages:
- Less flexibility than headless: While it allows for API-driven content, it’s not as front-end agnostic as a headless CMS.
- More complex than traditional CMS: Can still be more difficult to manage compared to an all-in-one traditional CMS.
Primary Difference Between Headless and Decoupled CMS
The primary difference lies in their handling of the front-end. A headless CMS has no front-end layer, relying entirely on APIs to deliver content to various platforms, while a decoupled CMS retains a default front-end for traditional website use but also enables content delivery via APIs.
Headless CMS vs Decoupled CMS: Architectural Differences
- Headless CMS: Back-end only, no front-end layer. Content is delivered via APIs to any front-end or platform.
- Decoupled CMS: Separates the back-end and front-end, but includes a default front-end for traditional website delivery while offering API-driven multi-platform content distribution.
Use Cases of Headless CMS
When to Use a Headless CMS:
- Multi-channel distribution: When you need to deliver content to web, mobile apps, IoT devices, and more.
- Freedom for front-end innovation: Ideal for teams who want to use modern front-end frameworks (e.g., React, Vue.js).
- Scalable architecture: When your business needs to scale both front-end and back-end independently.
Use Cases of Decoupled CMS
When to Use a Decoupled CMS:
- Traditional website management + API: When you want a traditional website but also need to deliver content to other platforms.
- Simplified multi-channel support: Ideal for businesses that need flexibility but want some built-in front-end support.
- Content-first approach: Useful when content needs to be repurposed across various platforms while still maintaining a web presence.
Real-Life Examples of Headless & Decoupled CMSs
Examples of Headless CMS:
- Contentful: A popular headless CMS used by major brands like Spotify and Nike for multi-channel content delivery.
- Strapi: Open-source headless CMS offering flexibility in API-first content management.
Examples of Decoupled CMS:
- Drupal: Often used in a decoupled manner, enabling API-driven content delivery while maintaining traditional web delivery.
- WordPress: Can be set up as a decoupled system, with a front-end website and API content distribution.
Final Thoughts
Both headless CMS and decoupled CMS solutions offer modern approaches to content management, catering to the growing need for multi-platform content delivery. A headless CMS is ideal for businesses that prioritize flexibility and multi-channel support, while a decoupled CMS serves those who want the balance between traditional and modern content management.
Choosing between the two depends on your specific needs, technical capabilities, and the platforms you want to support. Understanding their differences and applications can help you future-proof your content management strategy and streamline the delivery of content across the web, mobile, and beyond.